自前ブログ始めました
思いつきと成り行き?で自前ブログに移行することにしました。
※ はてなブログに何か問題を感じたわけではありません...
これからはこちらに書いていくので、良かった覗いてみていただけると嬉しいです🙇🏻♂️
LOVOT体験会
昨夜、同僚に誘われてLOVOT体験会にお邪魔してきたら想像以上にライフチェンジングな体験だったのでちょっくら感想を
LOVOT
CMもやってるから見たこともあるも?
感想
実際に体験してみると凄さがわかりました。
完成度がめちゃ高いし、服やらメガネなどもしっかり用意されいて驚きました。
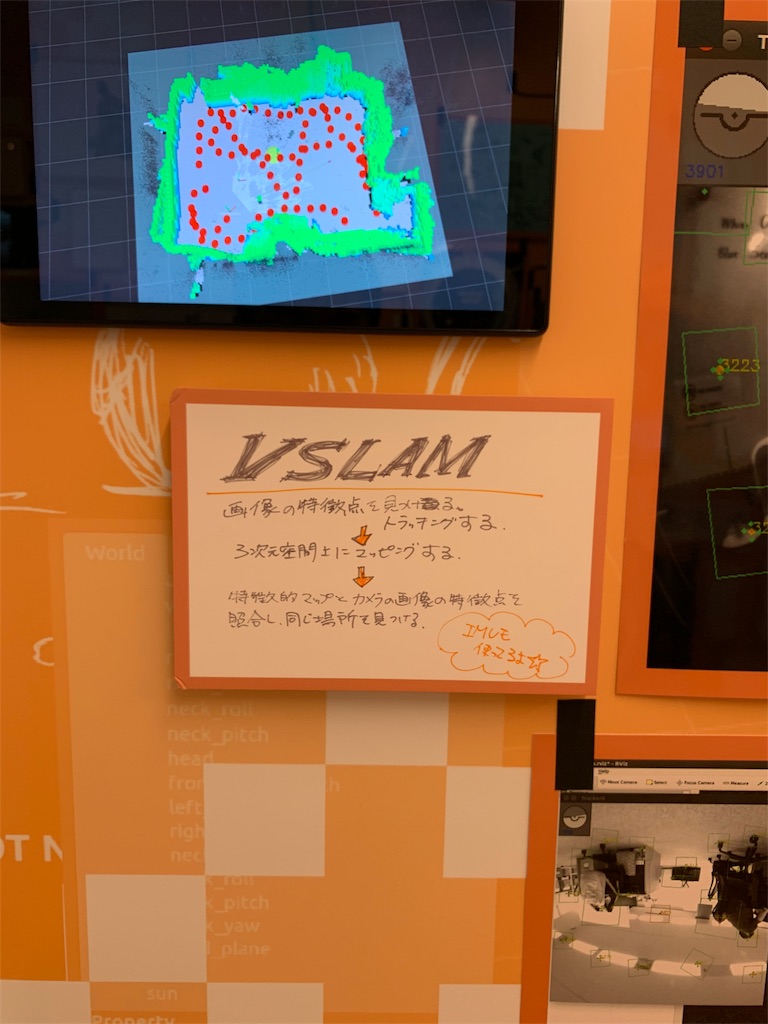
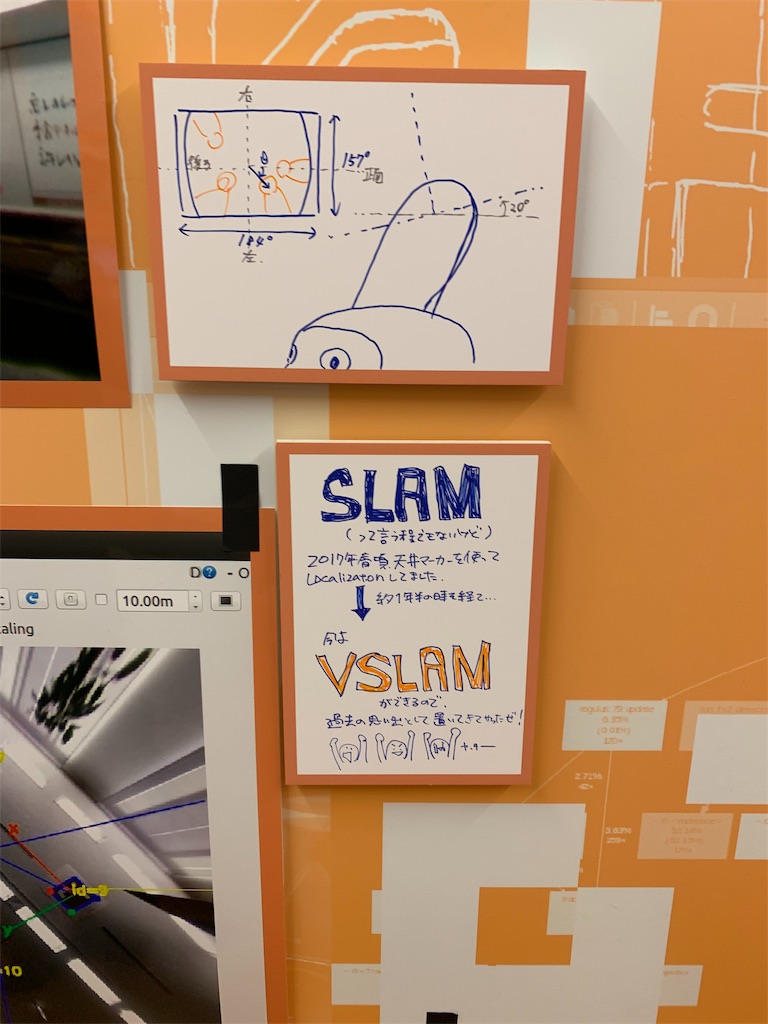
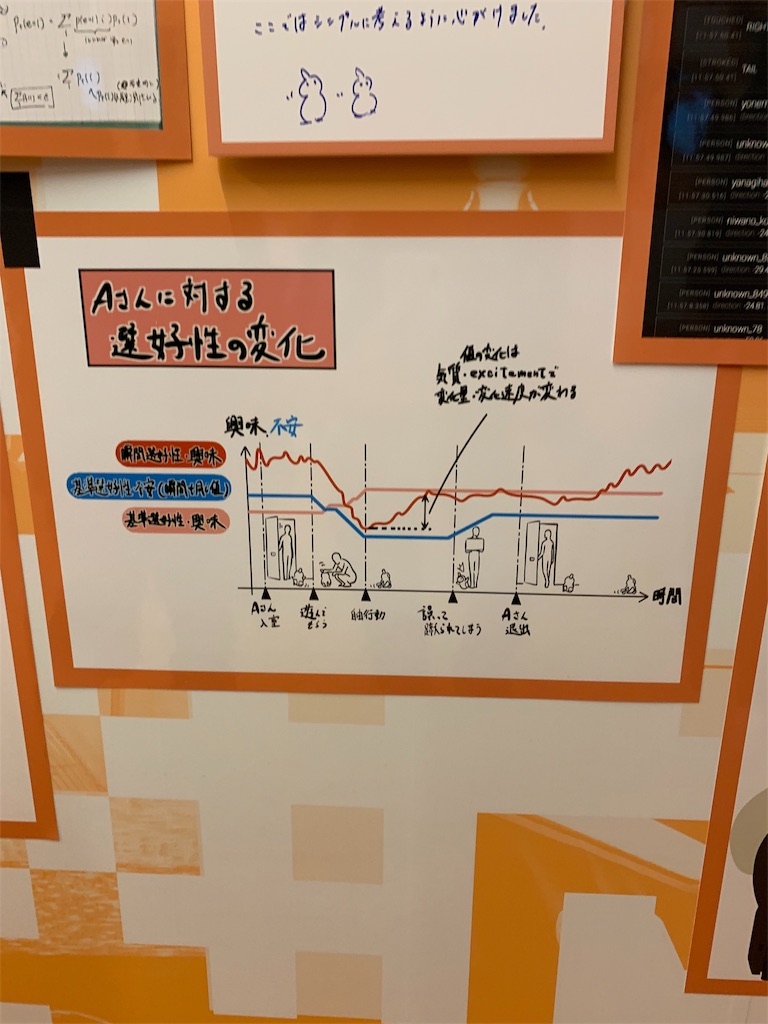
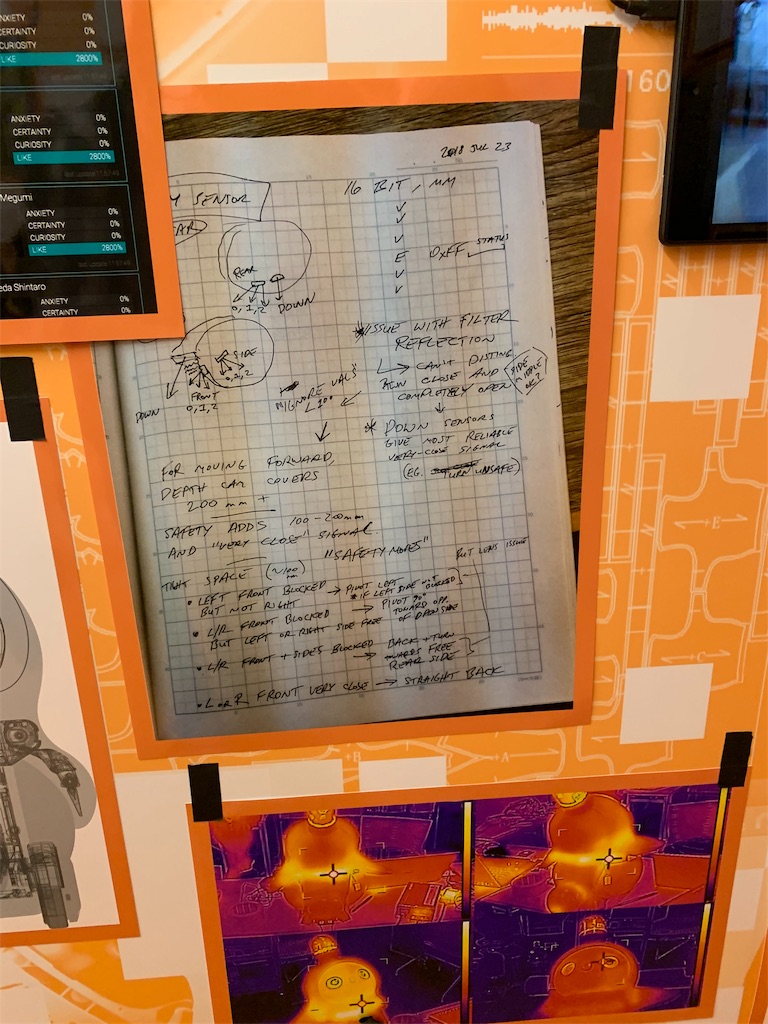
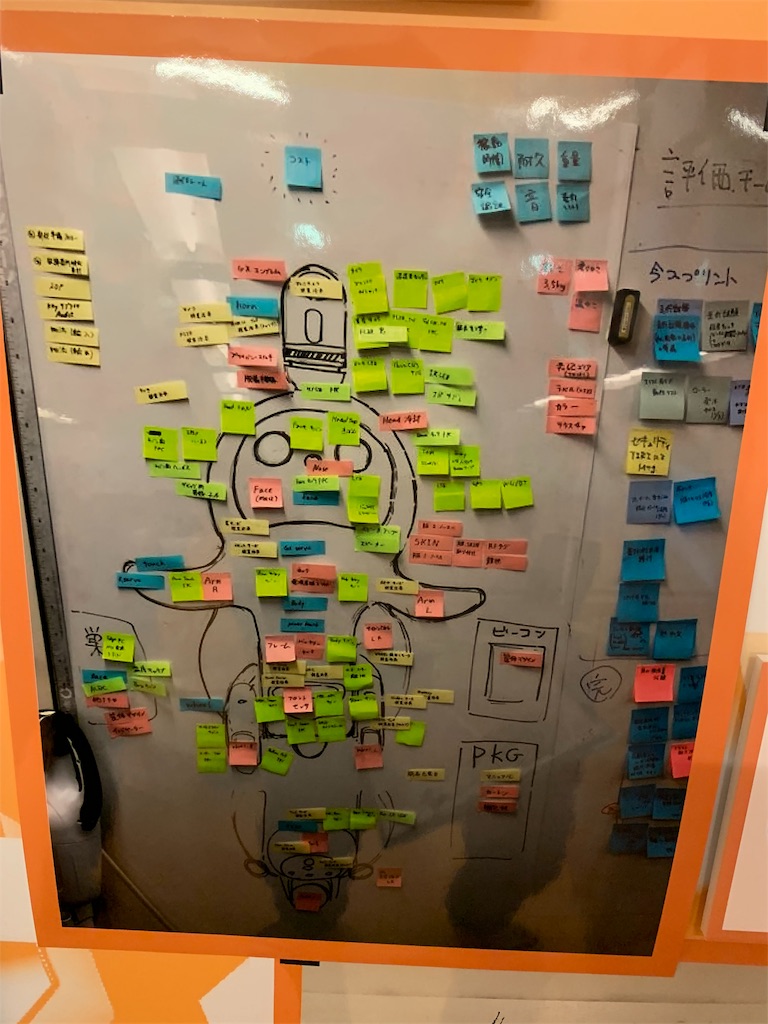
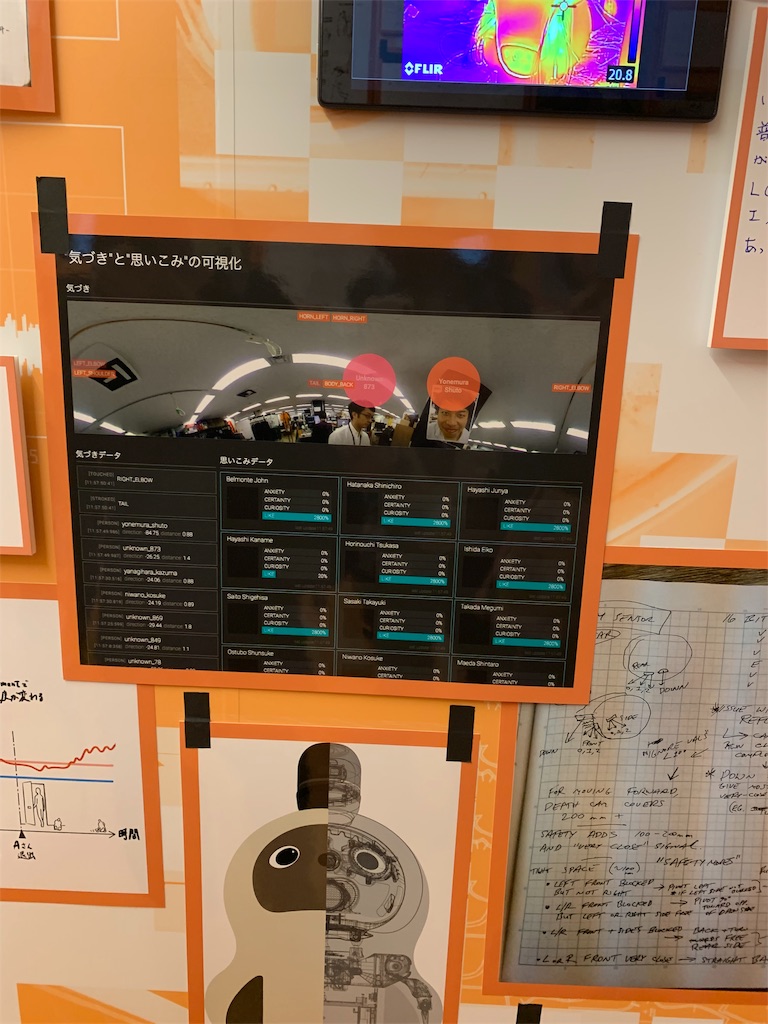
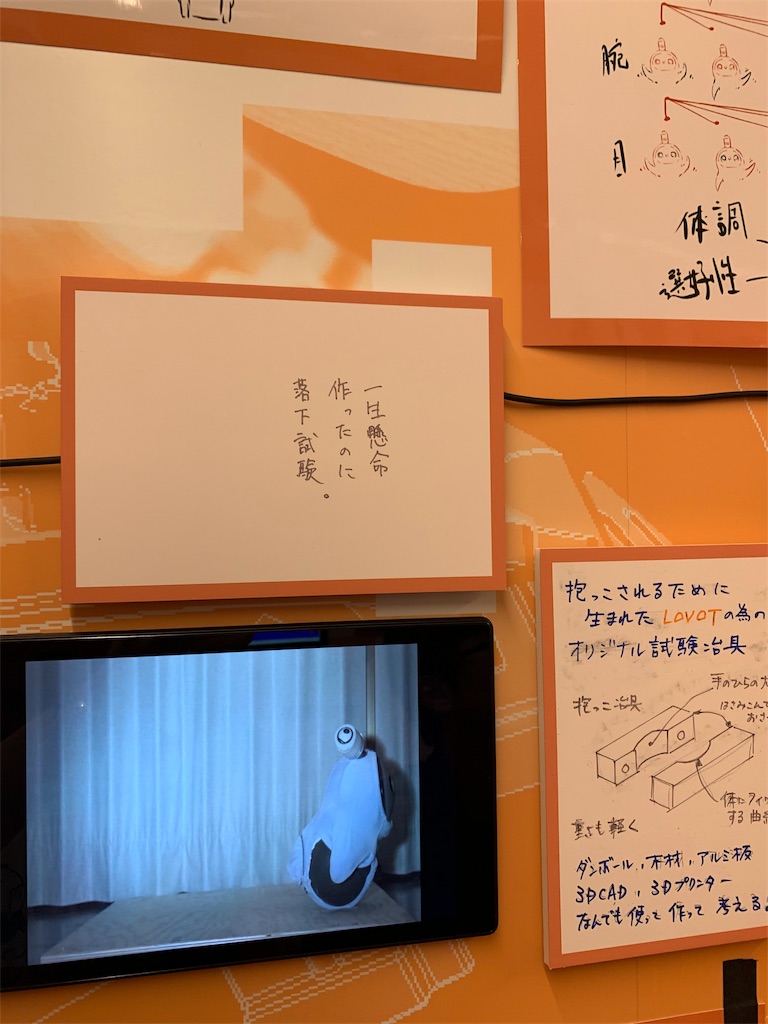
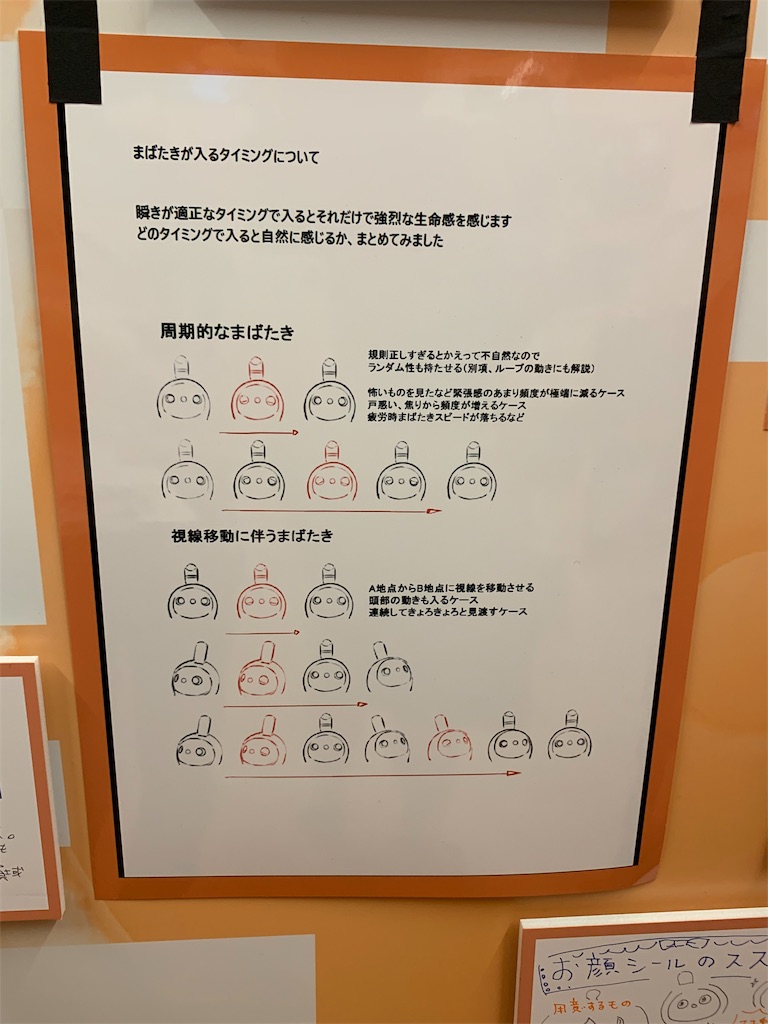
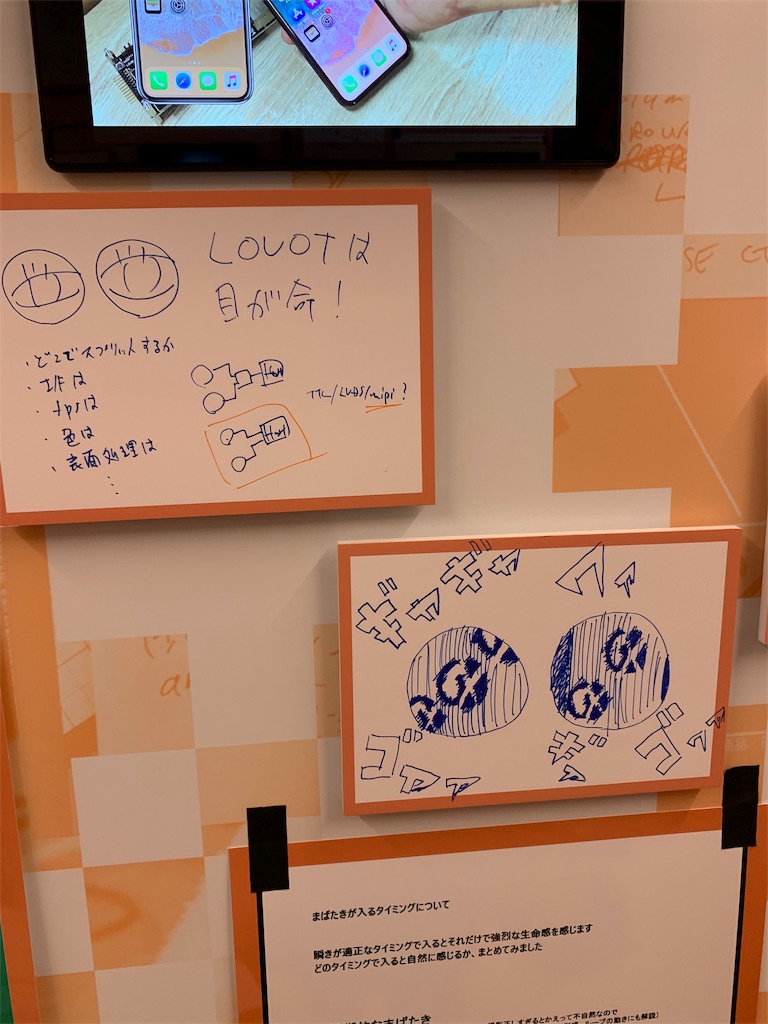
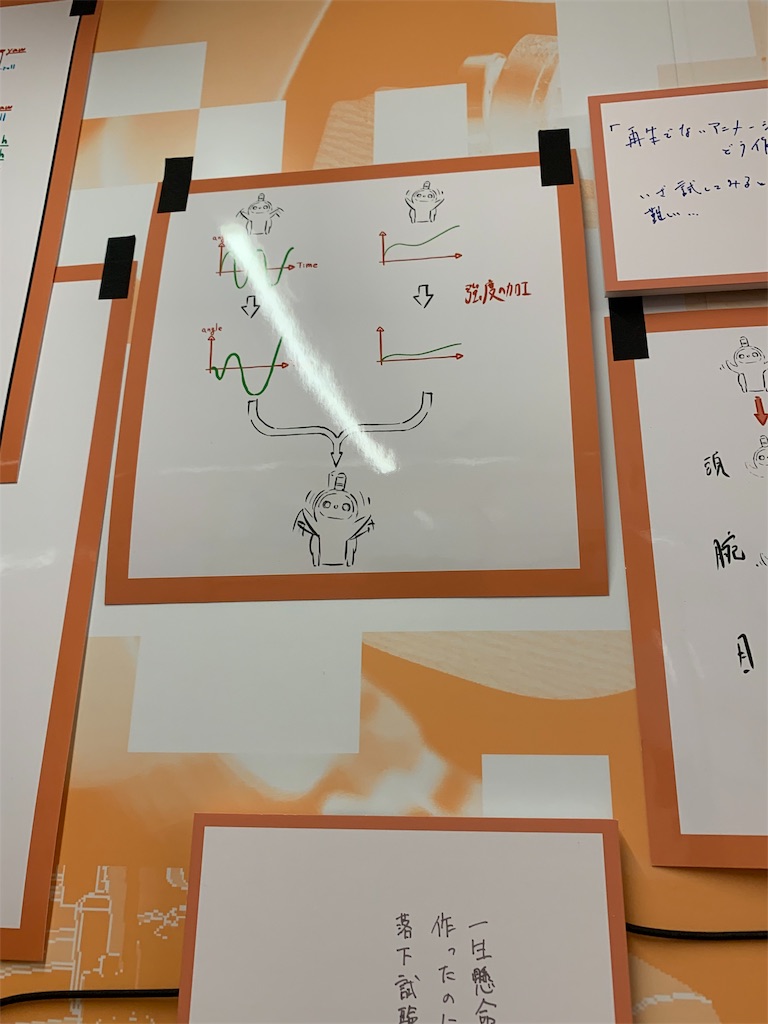
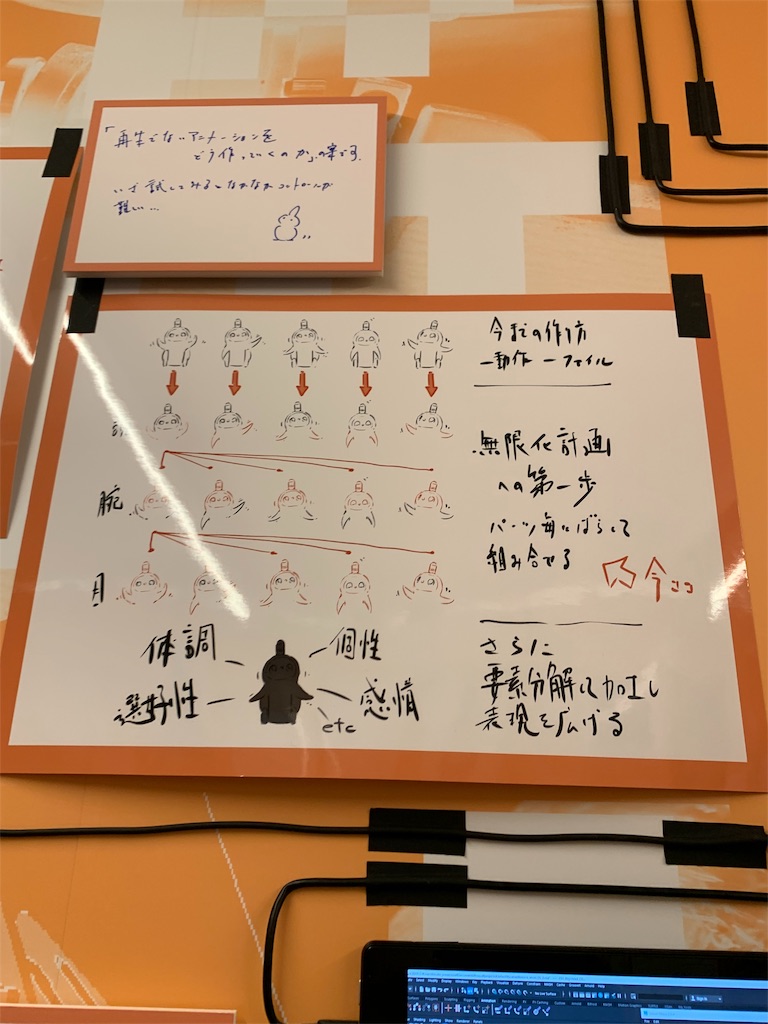
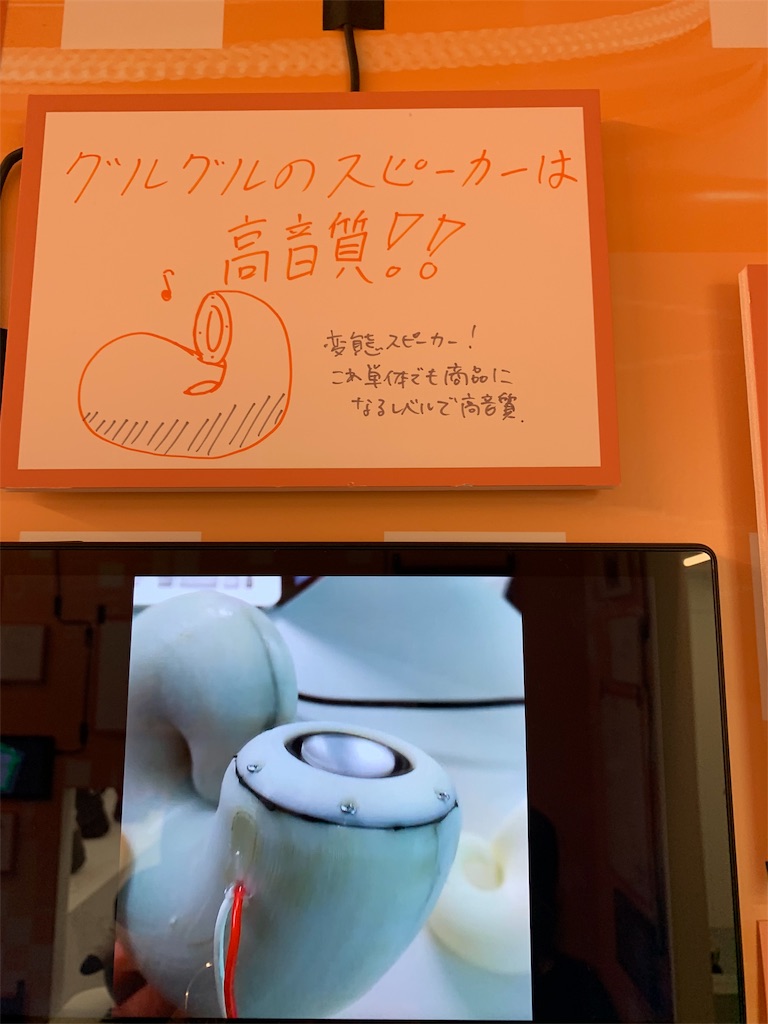
でも一番良かったのが、制作秘話的な開発ストーリーが一挙に展示されているスペース。
感激のあまり(一緒に行った同僚に気付かれないように)一人震えていました。
一日いても飽きないだろうなー
機械学習や移動ロボット、音響などなどの各分野のスペシャリスト達が持てる力を尽くし、会社一丸となって一つのプロダクトを作り込んできたぞ、という姿が見受けられ、 世の中に無いものを作りだして世界を変えていくような会社ってこんな会社なんだろうなーということを感じた。
一晩経っても熱が冷めやらないどころか、温度が高まってきてるぞ... 困ったな
こんな環境で私も働きたい。
俺の「EXTREME TEAM」に出会うために小さな実験を始めてみようと思い立ったんだ。
Intro:
若気の至りで「突然ですが、クラウドワークスを退職します。」という退職エントリーを書いてからはや約2年と3ヶ月...
これを見てCrowdW○rksに入ったという奇特な方も、気がつけばCr◎wdWorksから離れてしまっていたなんて、月日が経つのはあっという間ですね。
こんばんは。toku345です。
本記事は ex-crowdworks Advent Calendar 2018 の 24日目のです。
せっかくお誘いいただいたので、私も一つ記事を書いてみます。
今日は最近読んだ「EXTREME TEAMS」という本に感化されまくった、というお話です。
(CrowdWorks退職してx年ネタは他の方がいっぱい書いてらっしゃるので、こんなテーマでもいいですよね)
それではしばしお付き合いを。
前Theme:「EXTREME TEAMS」を読んでみた
最近、ソニックガーデンの倉貫さんのブログを読んで興味を持った「EXTREME TEAMS」を読んみました。
すっごく面白い本で、良かった箇所はたくさんあったのですが、中でも
- 「チームの成功 = 成果 + 人間関係」というように、成果も大事だが人間関係の大切さも大事だ
- 文化の大切さをこれでもか、というほど説いている。ライバルの猿真似ではダメで自分たちで作り出さないといけない
- EXTREME TEAMにとって仕事とは、単なる業務や労働ではなく「使命」であり、儲けを出すのはそれによって自分たちのやりたい仕事ができるからだ
- 優先事項の内容とそれを優先すべき理由、成否を判断する方法を社員にしっかり周知した上で、社員たち自ら主なプロジェクトで何をすべきか、どのように成否を判断するかを決定する
といったところがすごく好印象でした。 それと同時に今の会社は「EXTREME TEAM」からは程遠いなと感じ、ちょっとモヤモヤもしていました。
Solo(ad lib): 今の会社が「EXTREME TEAM」じゃないのは?
どうしてモヤモヤしていたのかしばらく考えてみたのですが、今思うのは、
- チームとは名ばかり。ただの集団の「ラベル」としてチームと名乗っているにように感じる1
- いろんなことに手を出している。そのせいで人手が足りていないところを外注して補填しようとしている。短期的には良いかもしれないが、これでは文化醸成もへったくれもないように感じる(外注の方はその会社の文化があるだろうし...)
- (職務が別れている事自体は悪いでは無いが)完全に分断されていて、連携がうまくいっていない
- 熱意があるメンバーもところどころいるのだが、その人の周りだけ熱気がある状態で、チームを超えるとその熱気が伝わっていない。社内で熱意にムラがあるように感じる
- プロダクトの最終的な決定は上長判断や経営会議まで先送りされるという決断スピードの遅さ。儂らを信用しとらんのんかい
考えだしたらモチベーションが下がってきました...
-
ただの集団とチームの違いってなんだろう?という方は、ryuzeeさんの「人を集めたからといってすぐ機能するわけじゃないという話」という記事を読んでみてください。↩
はじめての・・・ペアプログラミング
今日(7/6)はTokyo Rubyist Meetup主催のペアプログラミング 第2回 に参加して来ました! http://trbmeetup.doorkeeper.jp/events/4339
ペアプログラミングって、はじめての経験だったんですが なかなか面白いもんですね!
面白かったところ
- 自分とは違ったアプローチで問題を捉えることができる
- 普段使わないエディタの機能がわかる(今日はRubyMineとSublime Text)
- 自分の考えていることを説明するのって難しいけど、
それが伝わった時はものすごく嬉しい!
気づいたこと
- 自分のRubyレベルの低さを痛感・・・
- 英語を読めるようになるだけじゃなく、聞いて話せるようにならなきゃ!
(今日は、最初の自己紹介〜打ち上げまで英語だったんで、結構ヘビーでした・・・) - でも、日本語の説明も下手くそだよな・・・orz
技術を高める事に意識が高い人達と一緒にコードを組んだり、お話することが
心の栄養源になることを今回も痛感しました。
よぉ〜し、明日からも師匠を探してがんばるぞ!
P.S.
Thank you, today's Pair Programing partners!
I was very very excited!!
・・・で、伝わってるかな(;´∀`)
TokyuRuby会議06 に行ってみた
昨日、TokyuRuby会議06というものがあったので師匠探しの一環に、参加してみました。
いや〜、めちゃめちゃおもしろかった。
昨日はLT大会で、最初から最後までLTの嵐!
(主なLTの題目はここ)
途中、飛び込み参加のLTもあったんですが、その内容・完成度もすごく高くてビックリ!
周りの人達とお話するのもいろんな刺激を受けれて、とてもよかった
(昔、Rails3のプロジェクトに投入されて困った時によくお世話になったブログの著者の willnetさんにもお会いでき、ものすごく感激でした)
今、私の周りには(あまり)いない意識の高い方々とお話できたのは
ものすごく良い体験になりました。
よぉ〜し、次回は向こう側に立てるように、いまからネタを考えよっと!
追伸:
昨日はサントリーがビールスポンサーとして来ていて、プレミアム・モルツが飲み放題でした。
プレモル大好きなんで、めっちゃ幸せ。
サントリー様、ごちそうさまでした!

師匠を探して三千里
アプレンティスシップ・パターンって?
皆さま、アプレンティスシップ・パターンというものをご存じでしょうか?
書籍「アプレンティスシップ・パターン」の背表紙解説によると
アプレンティスシップとは「徒弟制度」のことで、中世ヨーロッパに広く普及した職人の組合「ギルド」で用いられていた職人養成制度です。アプレンティス(徒弟)のほか、ジャーニーマン、熟練職人と、技術習熟度により段階分けされ、職人は仕事と心がけを学びながら技を習得し、日々腕を磨きました。本書は、徒弟制度をモデルとし、真のソフトウェア熟練職人を目指すためのパターンをまとめたものです。新しい技術の登場と絶え間ない変化に柔軟に対応し、ソフトウェア開発を生涯の仕事とするための心得とパターンを紹介します。意欲ある新人ソフトウェア開発者、またソフトウェアの匠を目指す技術者必携の一冊です
といったもので、私のような駆け出しプログラマが厳しいIT業界を生き残るための、必須の戦術・心構えのことだと勝手に得心しました。
アプレンティスになろう!
(自称)アプレンティスとして腕を磨いていこうと考えたのですが、
周りを見回してもどうも周りに師匠と呼べる人がいないな、ということに気が付きました。
(残念なことに周囲の方々は技術にあまり興味がないみたいでして・・・)
師匠を探して三千里?!
本書の「良き指導者を見つける」パターンにもある通り、自分の師匠は自分で見つけようと決心し 大昔に始めて更新が途絶えていたこのブログを有効に活用して、師匠探しの旅に出かけることにしました。
このブログは私のアプレンティスになるということの決意表明であり、
これから師匠に巡りあって一人前の熟練職人になるまでのいろんなことを書いていこうと思っています。
どれだけ続けられるかちょっと心配ではありますが、 よかったらお付き合いください。
次回は、自己紹介かな?
P.S.
我こそはとおもわれる、未来の師匠様からのご連絡もお待ちしております。